HTML Basics - PART 3 HTML 기본 정리
2024. 4. 6. 16:30ㆍ코딩 도구/웹 소프트웨어
반응형
PART 3
HTML OVERVIEW
What is HTML?
❖HTML은 Hyper Text Markup Language를 나타냅니다
❖HTML은 웹 페이지를 만들기 위한 마크업 언어입니다
❖ HTML은 웹 페이지의 구조를 설명합니다
HTML Tags
❖ HTML은 태그로 표시되는 일련의 요소로 구성됩니다
▪ HTML 태그는 각 괄호(<>)로 둘러싸인 요소 이름입니다
▪ 일부 태그는 닫힘 태그가 필요하지 않습니다
• 싱글톤 태그 또는 빈 태그
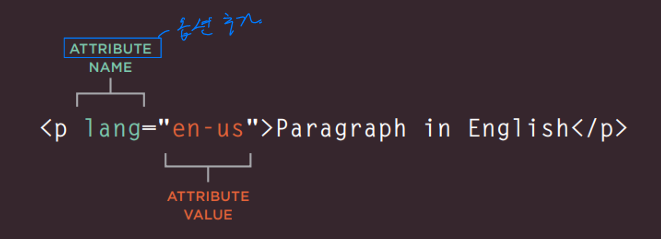
HTML Attributes
❖ HTML 특성은 요소에 대한 추가 정보를 제공합니다
▪ 요소의 시작 태그에 나타납니다
▪ 속성 이름과 속성 값의 두 부분을 가지고 있습니다

HTML Page
❖ 기본 HTML 페이지 구조
❖<!DOCTYPE html>
▪ 브라우저가 웹 페이지를 올바르게 표시할 수 있도록 도와줍니다
▪ 페이지 맨 위에 한 번만 나타나야 합니다(HTML 태그 앞에)
❖<html>…</html>
▪ 전체 페이지의 내용을 에워쌉니다
❖<head>…</head>
▪ 웹 페이지에 대한 정보를 포함합니다
❖<title>…</title>
▪ 브라우저 창 맨 위에 나타나는 웹 페이지의 이름을 지정합니다
❖<body>…</body>
▪ 브라우저에 표시할 페이지의 내용을 포함합니다
Web Browser
❖ 웹 브라우저는 HMTL 요소를 해석하고 내용을 표시합니다
▪ 웹 브라우저에 HTML 태그 또는 속성이 표시되지 않습니다
반응형
'코딩 도구 > 웹 소프트웨어' 카테고리의 다른 글
| HTML Basics - PART 4 HTML 요소 총정리 (11) | 2024.04.06 |
|---|---|
| HTML Basics - Part 2 WEB DEVELOPMENT TECHNIQUES (1) | 2024.04.06 |
| HTML Basics - PART 1 THE INTERNET AND WWW (1) | 2024.04.06 |
| React 초기 설정 시 여러 오류 해결 및 궁금증 해결 (1) | 2024.04.06 |
| (코딩애플님 유튜브 영상 정리) React 기초 1강 : 리액트 설치와 셋팅법 (1) | 2024.04.05 |