2024. 4. 5. 23:52ㆍ코딩 도구/웹 소프트웨어
React 기초 1강 : 리액트 설치와 셋팅법
https://www.youtube.com/watch?v=nahwuaXmgt8&t=193s

React 프로젝트 생성에 필요한 프로그램은?

리액트 앱을 생성하는 방법

React 프로젝트 개발 방법 및 미리보기 설정

효과적인 프로젝트 생성법과 노드JS 설치 방법?

프로젝트 메인 페이지 구조

폴더와 파일 구조 관련 설명?
////////////////////////
React 기초 1강 : 리액트 설치와 셋팅법 (2022+ 스타일)
1. React 프로젝트 세팅하는 방법 공유
- React 프로젝트 세팅하는 방법을 빠르게 보여주며, 설치 과정을 상세히 설명하여 빠른 실행을 도와주고자 함.
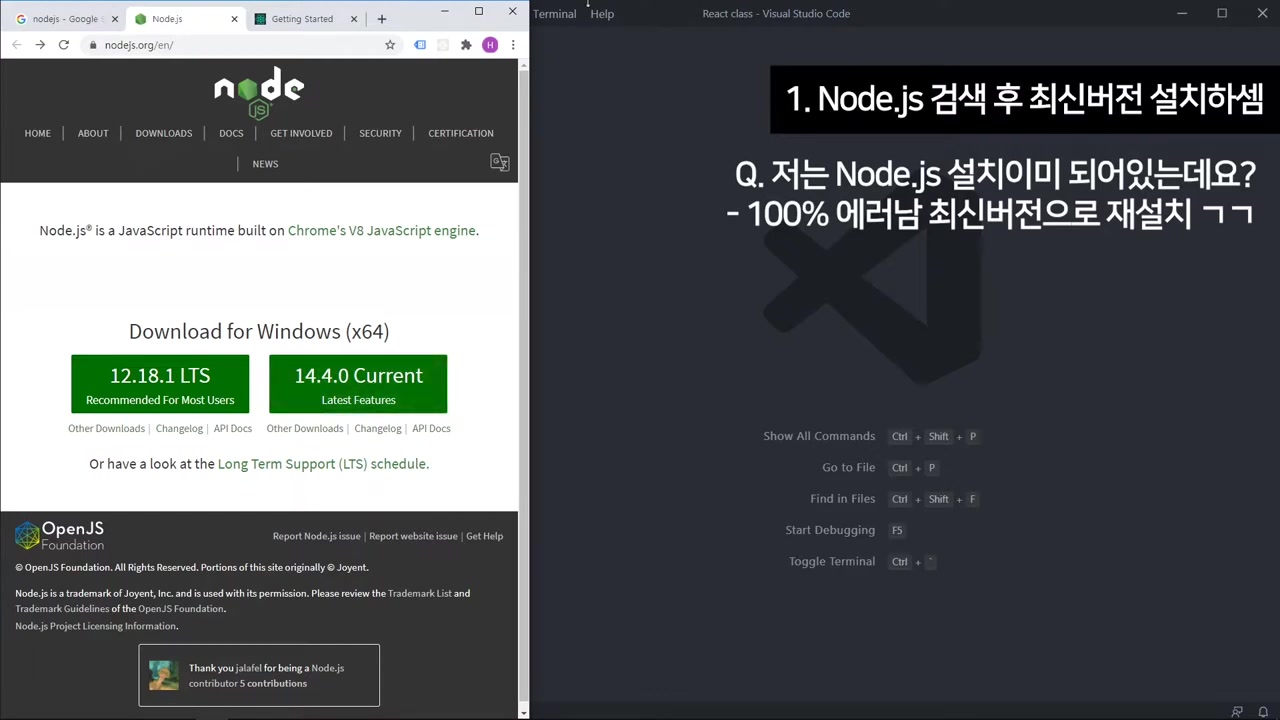
- React 프로젝트를 설정하기 위해 먼저 '루즈 페이스'에서 필요한 버전을 다운로드하고 설치한다.
- 또한, VSCode를 다운로드하고 설치하여 코드 편집을 위한 에디터를 사용하는 방법을 안내한다.
- 기존 터미널을 사용하지 않고 VSCode로 터미널 대체하는 방법을 소개한다.
2.️코드 저장 공간을 만들고 에디터로 작업 폴더를 오픈한다.
- 작업 폴더를 만들어 코드 저장 공간을 확보한다.
- 에디터를 통해 작업 폴더를 오픈하고 파일을 둘러본다.
- 만들어둔 작업 폴더에 있는 리액트 클래스를 확인하며, 액트 프로젝트를 생성할 때 마법의 명령어를 사용한다.
3.터미널에서 리액트 앱 프로젝트 생성하기
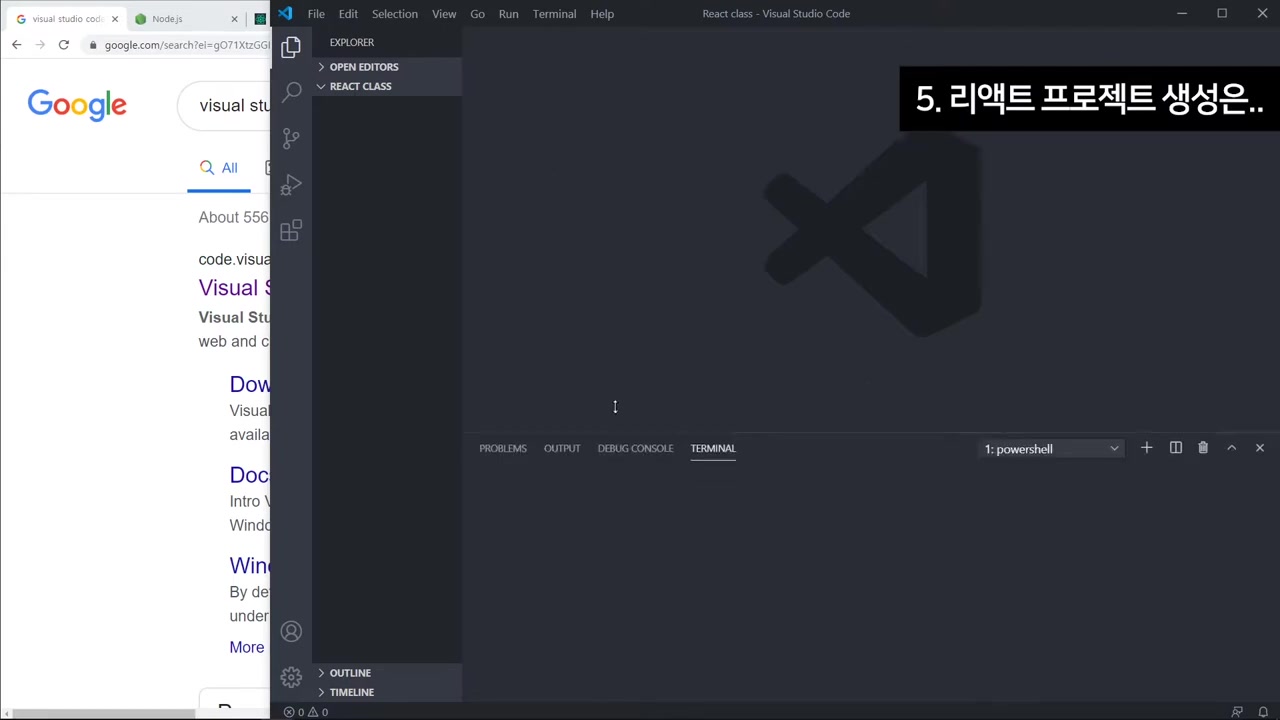
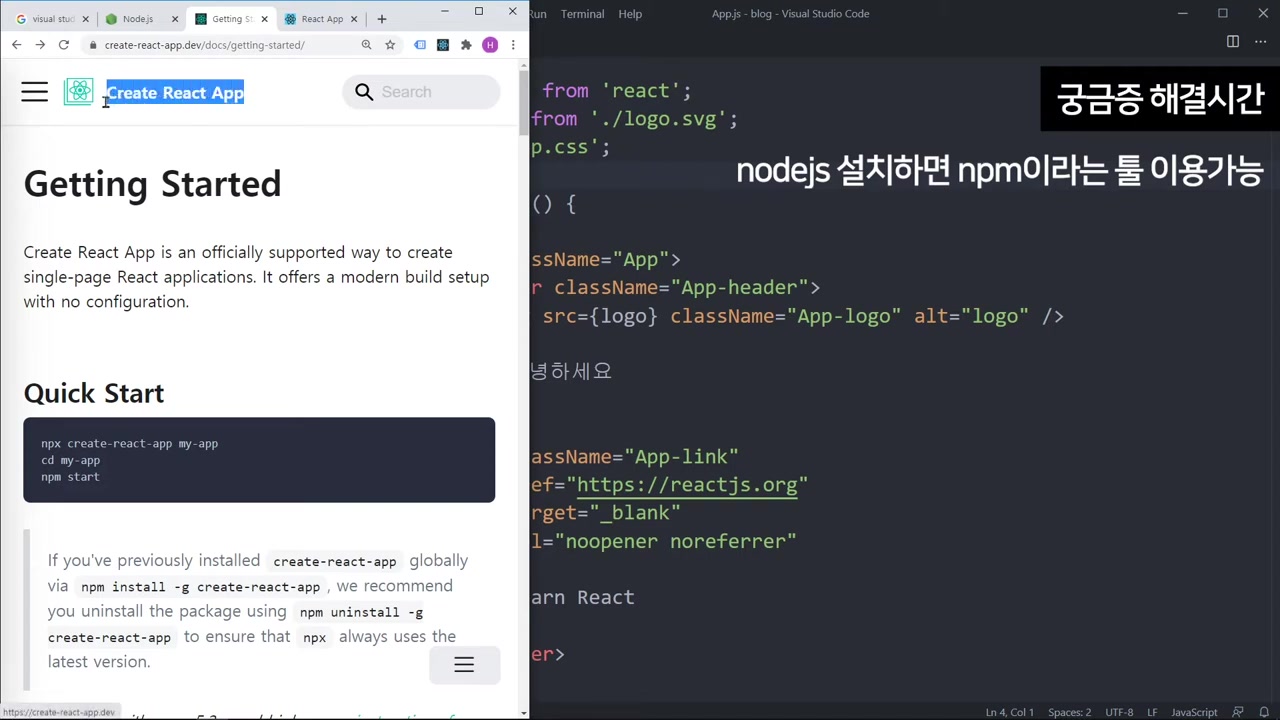
- 에디터 화면에서 화살표를 드래그하여 터미널을 열고 'mpx create react app' 입력 후 엔터키를 누름.
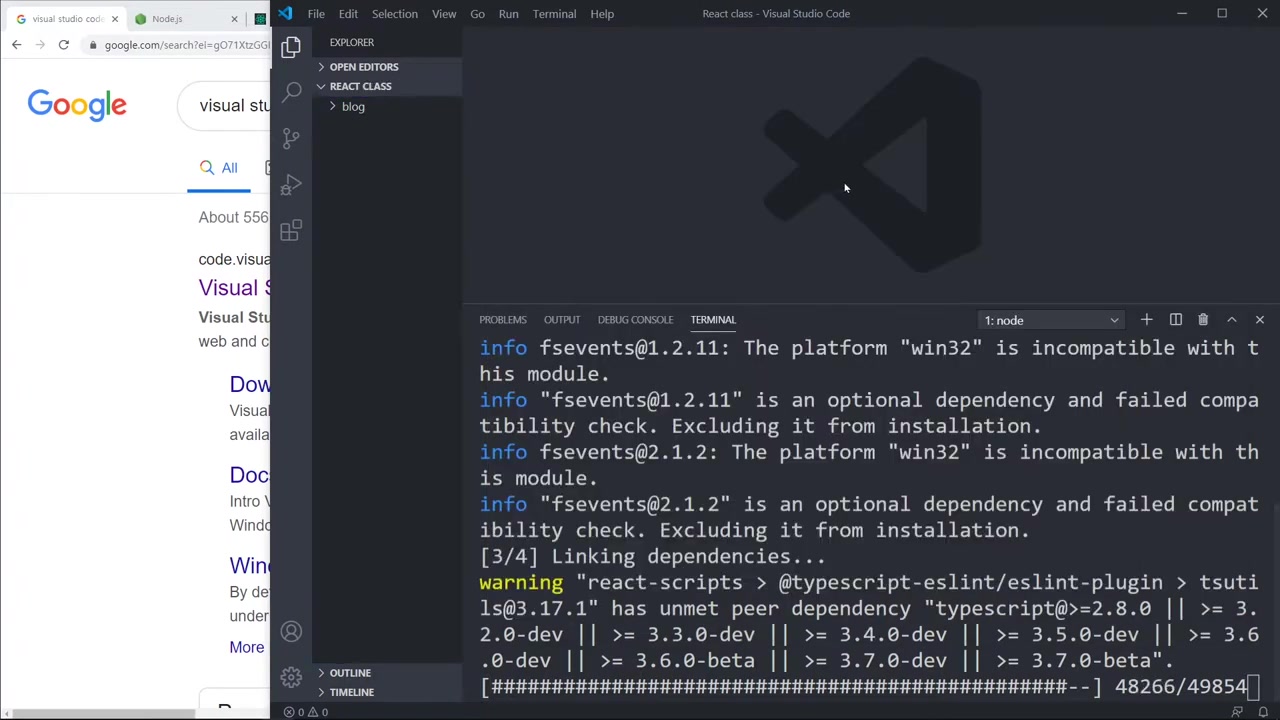
- 이 명령어는 리액트 앱 프로젝트를 하위 폴더에 생성해주는 마법의 명령어이며, 'mpx'는 마이 리더를 설치해주는 명령어.
- 이를 통해 리액트 셋팅이 완료된 보일러플레이트를 빠르게 설치하여 블로그 프로젝트 생성 가능.
- 터미널을 통해 필요한 모든 파일 설치 후 코드 작성하여 프로젝트를 진행할 수 있다.
4.️맥 머신에서 리액트 프로젝트를 시작하는 방법
- 프로젝트 설치를 마무리할 때 초록색 '석세스'가 뜨면 성공, 빨간색은 에러.
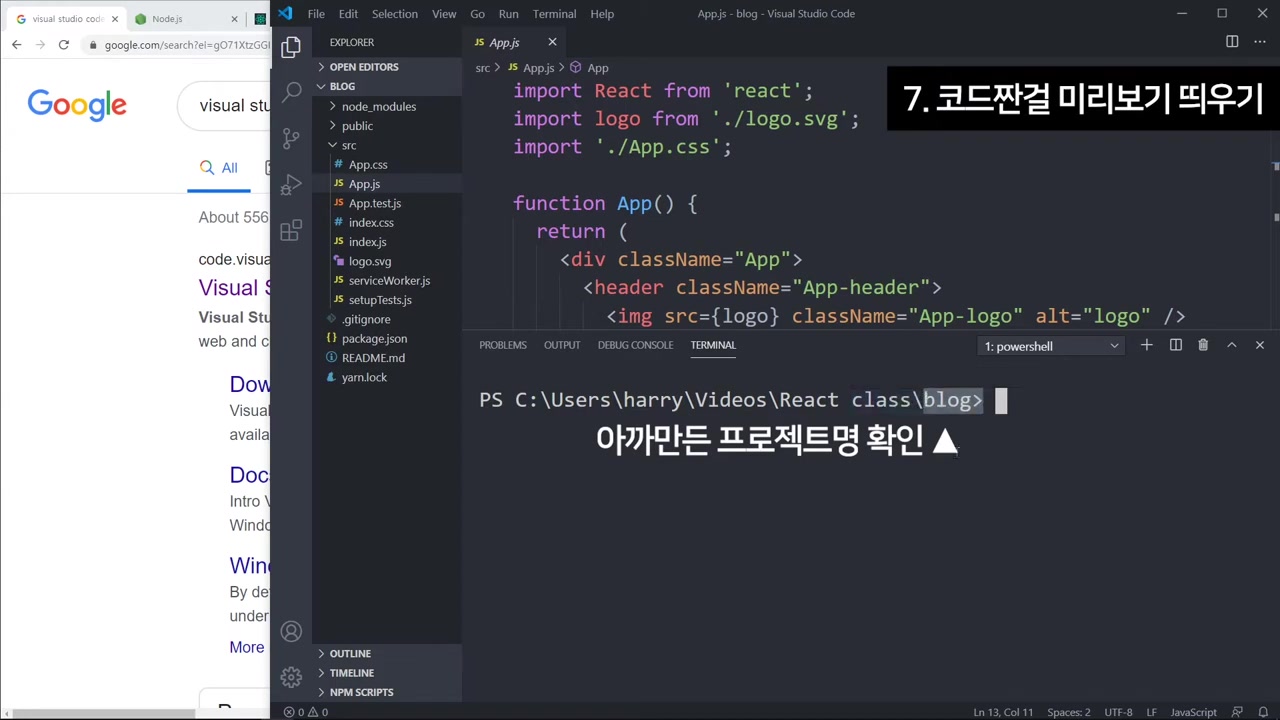
- 하위 폴더인 블로그를 열어서 코딩 시작. 중요한 파일은 'App.js'.
- 터미널에서 'npm start' 입력 시 라이브 서버 실행. '프로젝트명' 확인 후 코드를 크롬으로 미리보기.
- 크롬 브라우저 설치를 해야할 때 주소를 직접 입력. 마무리는 'npm start' 입력.
5.️웹 페이지 프로젝트 생성과 라이브러리 설치
- 프로젝트 생성이 끝나면 웹 페이지로 이동하게 된다. p태그 내용을 변경하는 실험을 통해 메인 페이지를 수정하게 됨.
- 다음 시간에는 노드js를 설치하고, 몇몇 라이브러리를 설치해야 한다. '크리에이트 리액트 앱'을 통해 라이브러리를 설치한다.
- npm은 컴퓨터에 라이브러리를 쉽게 설치할 수 있는 도구이며 '크리에이트 리액트 앱'에 여러 라이브러리를 쉽게 추가할 수 있도록 도와준다.
- npm을 통해 다양한 유용한 작업을 할 수 있다.
6.프로젝트 파일 구조 및 관련 기본 이해
- 구글을 통해 프로젝트 생성 및 파일 구조에 대한 기본 이해를 배울 수 있다.
- 메인 페이지의 실질적인 내용은 '퍼블릭' 폴더에 있는 'index.html'이며, 여기에 메인 페이지의 내용이 담겨있다.
- 퍼블릭 폴더는 웹사이트의 스태틱 파일들을 보관하는 곳으로, 이미지나 텍스트 파일 등이 여기에 저장된다.
- 코딩은 대부분 'src' 폴더에서 이루어지며, 이 폴더는 소스 코드를 보관하는 곳이다.
- 패키지.json 파일은 설치한 라이브러리들을 모아놓은 파일이다.
7.라이브러리 버전 관리 시스템 '하일'
- 라이브러리 명과 버전을 모아놓는 하일은 npm으로 라이브러리를 설치할 때 자동으로 버전을 기록한다.
- 버전 충돌 발생 시 동일한 리스트 버전을 설치하여 해결할 수 있고, 강의용으로 사용된 내용을 참고하여 라이브러리를 활용할 수 있다.
- 실제 사용법은 독에 담겨 있으니 참조하면 된다.
'코딩 도구 > 웹 소프트웨어' 카테고리의 다른 글
| HTML Basics - PART 3 HTML 기본 정리 (1) | 2024.04.06 |
|---|---|
| HTML Basics - Part 2 WEB DEVELOPMENT TECHNIQUES (1) | 2024.04.06 |
| HTML Basics - PART 1 THE INTERNET AND WWW (1) | 2024.04.06 |
| React 초기 설정 시 여러 오류 해결 및 궁금증 해결 (1) | 2024.04.06 |
| React란 무엇인가? 프론트엔드 개발의 혁신 (10) | 2024.04.05 |